1.2 DOM APIs Review
# Documentation Reference
- Document Object Model (DOM) | MDN (opens new window)
- Document | JavaScript.info (opens new window)
- Introduction to Events | JavaScript.info (opens new window)
- UI Events | JavaScript.info (opens new window)
- Forms, controls | JavaScript.info (opens new window)
- Steve's playlist about the DOM (opens new window)
- Steve's playlist about Events (opens new window)
# Performance: getElementById v.s. querySelector(id)
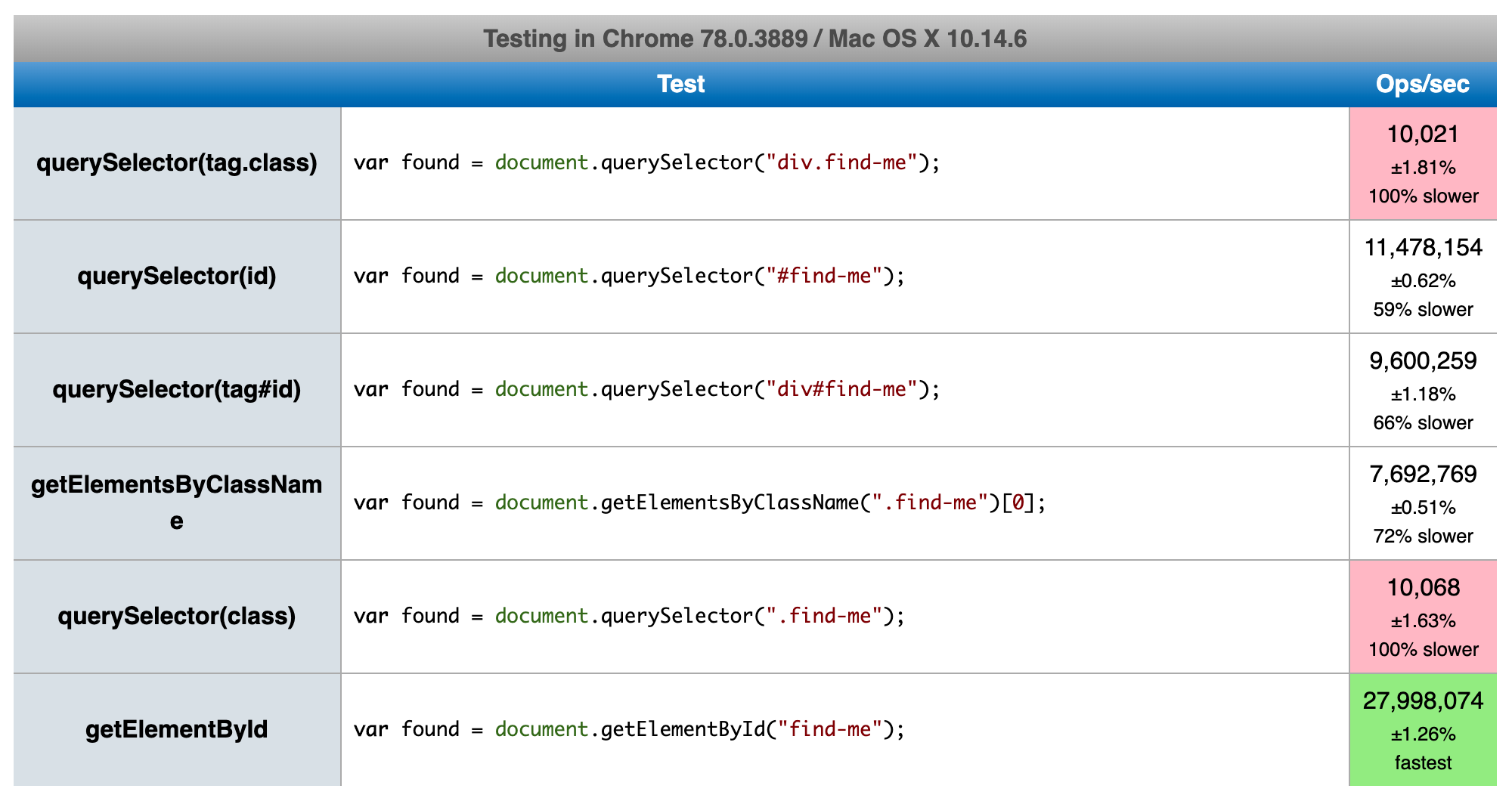
As discussed in class, using the document.getElementById() method is significantly faster than document.querySelector(). In fact here are the results from the test that I ran at jsperf (opens new window) this week, using the latest version of Chrome and macOS.

The querySelector method is 59% slower in Chrome, which is significant enough, but in Firefox and Safari getElementById is more than 29,000% and 4,000% faster respectively!
That is orders of magnitude difference.
# Chrome v.s. Firefox and Safari
Beyond selecting the best browser API method, there are big differences between browsers. Both Firefox and Safari are significantly optimized on getElementById compared to Chrome.
| Measurement | Chrome | Safari | Firefox |
|---|---|---|---|
| Operations/second | 27,998,074 | 482,198,733 | 1,423,190,995 |
| Difference | baseline | 17 times faster | 50 times faster |
NOW, having said all this, you need to bear in mind that browsers are continuously fine tuning their performance and optimizing for different things. Additionally, don't let yourself get focused too much on a single aspect of your site's performance. How many ids do you have on your webpage? how many times would you be calling getElementById? There are many other things that you should also do to improve your webpage performance.
First meaningful paint is an important metric - when does your browser first display content on the page? There are a lot of factors that go into reducing that number.
Always be asking yourself things like:
- How can I reduce the time it takes to route requests?
- How can I improve the performance of my API?
- How can I reduce the total download size of my pages?
- How can I reduce the number of requests my page makes?
- What data can be cached to save time?
- Can I use the cache headers to improve the experience for the majority of my users?
- How can I improve the user experience on my webpage to make delays less noticeable?
TODO
Read the backgrounder for the hybrid activities and get started on the first assignment – Static Testing.
Read the Webpack module from the summer course, or at least watch the Webpack video from Steve (opens new window) to prepare for working with React.
Watch the Babel video (opens new window) to prepare for working with React.