1.2 DOM APIs Review
# Documentation Reference
- Document Object Model (DOM) | MDN
- Document | JavaScript.info
- Introduction to Events | JavaScript.info
- UI Events | JavaScript.info
- Forms, controls | JavaScript.info
# Performance: getElementById v.s. querySelector(id)
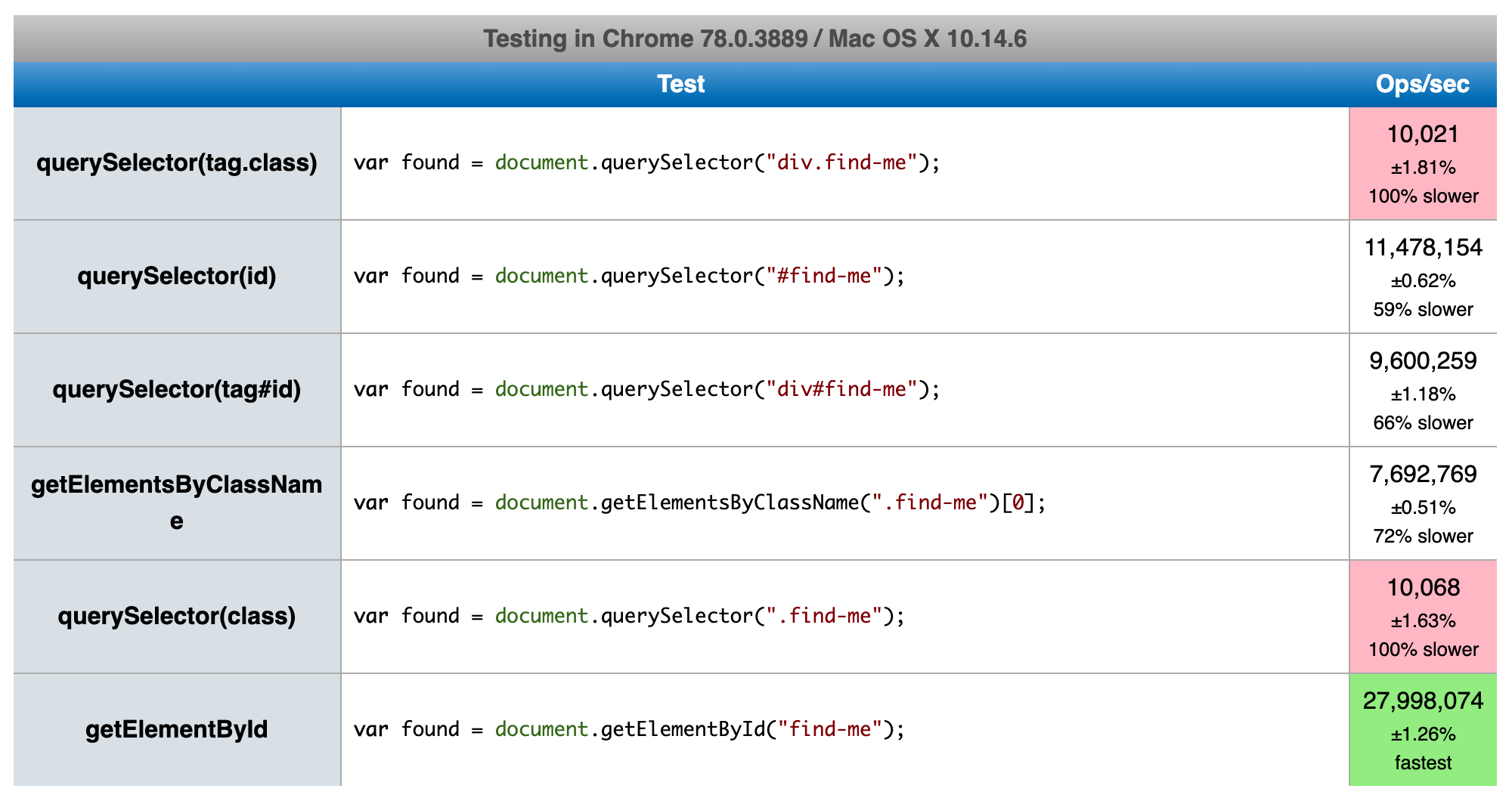
As discussed in class, using the document.getElementById() method is significantly faster than document.querySelector(). In fact here are the results from the test that I ran at jsperf this week, using the latest version of Chrome and macOS.

The querySelector method is 59% slower in Chrome, which is significant enough, but in Firefox and Safari getElementById is more than 29,000% and 4,000% faster respectively!
That is orders of magnitude difference.
# Chrome v.s. Firefox and Safari
Beyond selecting the best browser API method, there are big differences between browsers. Both Firefox and Safari are significantly optimized on getElementById compared to Chrome.
| Measurement | Chrome | Safari | Firefox |
|---|---|---|---|
| Operations/second | 27,998,074 | 482,198,733 | 1,423,190,995 |
| Difference | baseline | 17 times faster | 50 times faster |
TODO
Read the backgrounder for the hybrid activities and get started on the first assignment – Static Testing.